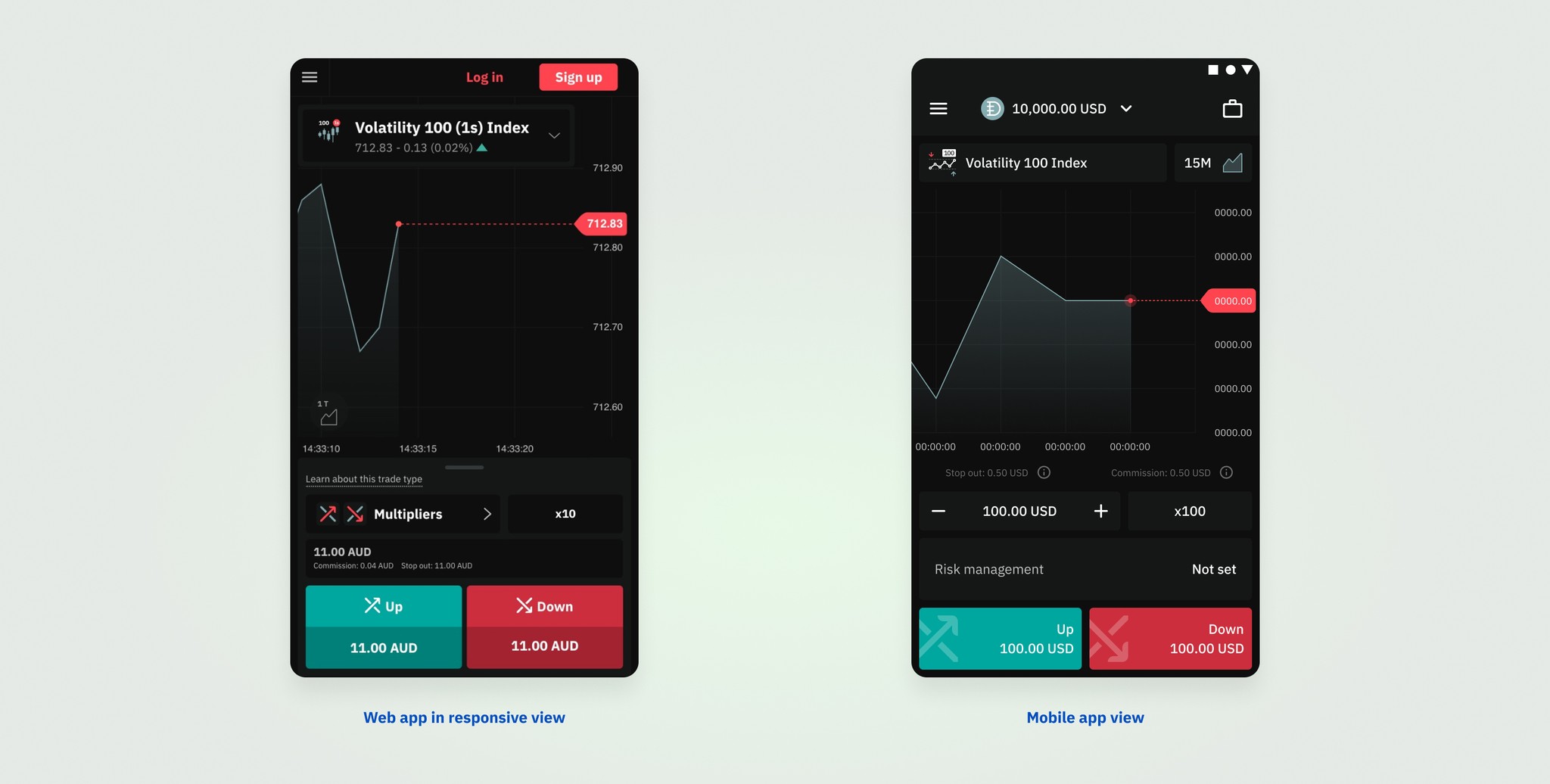
Responsive vs. Mobile
Creating a Mobile App
After modernizing the legacy trading app, our team was tasked with designing Deriv's first mobile app. Unlike the web app, we decided to offer only the new Multiplier trading type initially, aiming to promote it and boost its visibility alongside the app's launch. To expedite development, we used Flutter, a tool for building cross-platform mobile apps, ensuring compatibility with both Android and iOS devices. Our approach was to mirror the web UI on the mobile app, focusing on speed rather than including features like indicators and drawing tools, which would have delayed the release.
Harnessing Bottom Sheets
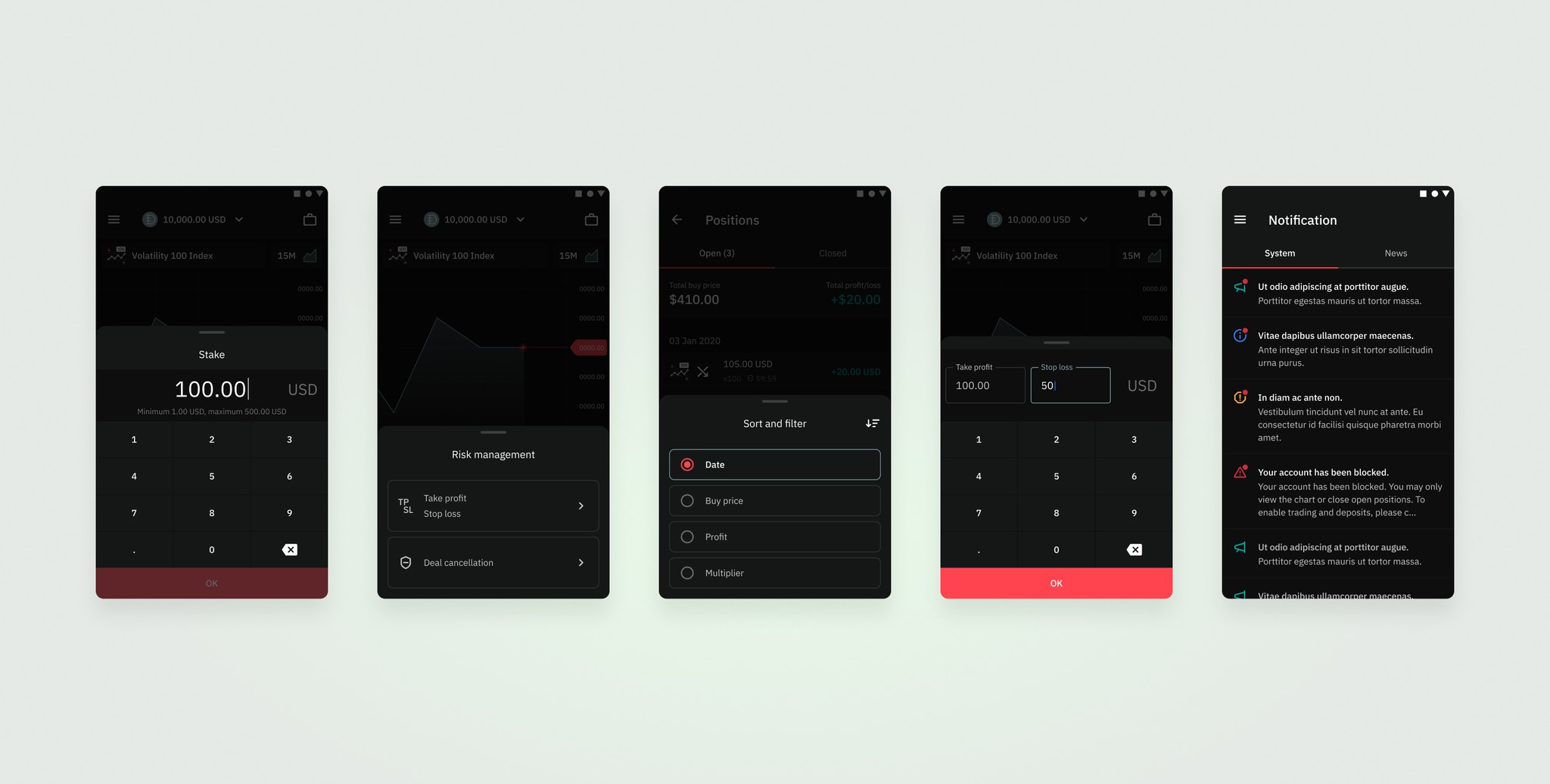
Adapting the UI for smaller mobile screens required careful consideration. We prioritized essential features and content and used bottom sheets, a common pattern in mobile apps, to provide users with crucial contract specifications. This approach allowed users to set parameters such as stake, take profit, stop loss, or deal cancellation conveniently. We also redesigned other key components like position pages, notifications, menus, and contract details.
Designs Utilizing Bottom Sheets
Receiving Early Feedback
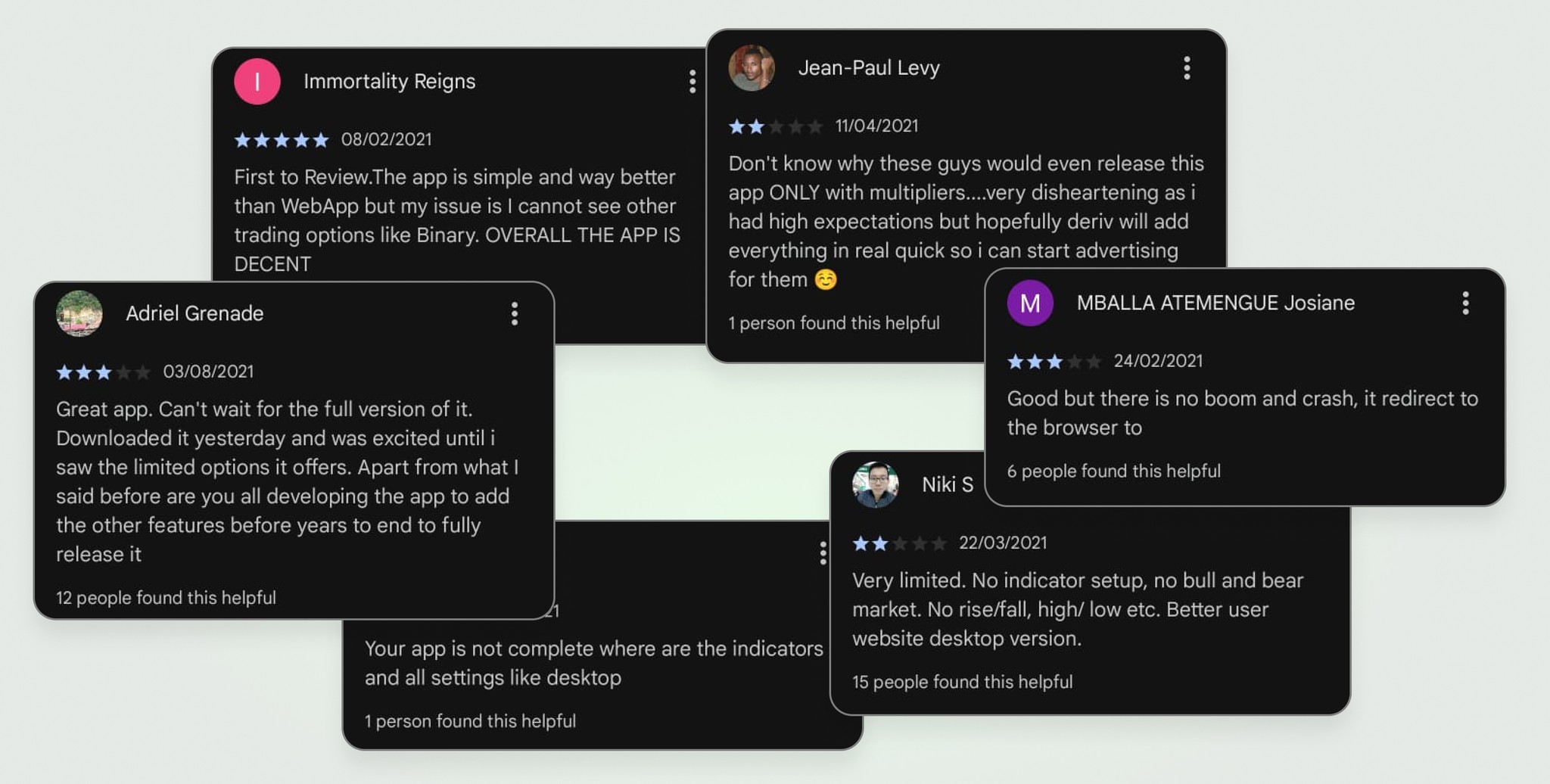
The initial app release met our expected download volumes, especially on Google Play store, where most of our clients use Android phones. However, feedback from Google Play store reviews indicated that users wanted access to all trading types instead of just Multipliers. To validate these concerns, we conducted 20 interviews, with 16 users expressing the desire for the full version of the app. Some also mentioned the need for indicators and drawing tools, echoing similar sentiments in the app store reviews.
Reviews on the Google Play Store
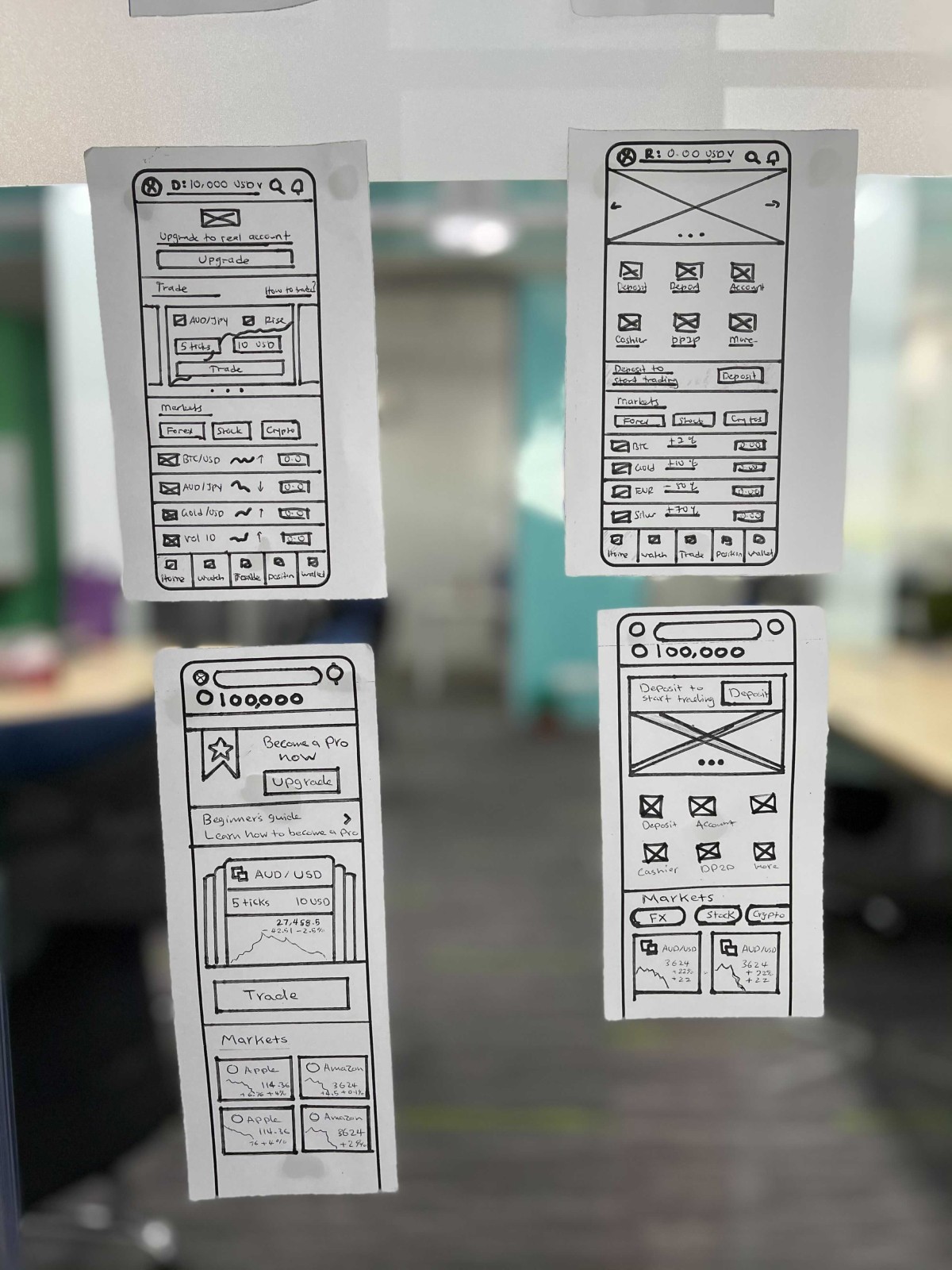
Hand Sketches of the New UI
Designing a Full-Fledged App
After four months, we refocused on the app, incorporating user feedback into a redesign aimed at offering full functionality. However, developers estimated a four-month timeframe for indicators and drawing tools, leading stakeholders to prioritize the app's release and keep these features in the backlog.
The Final Release
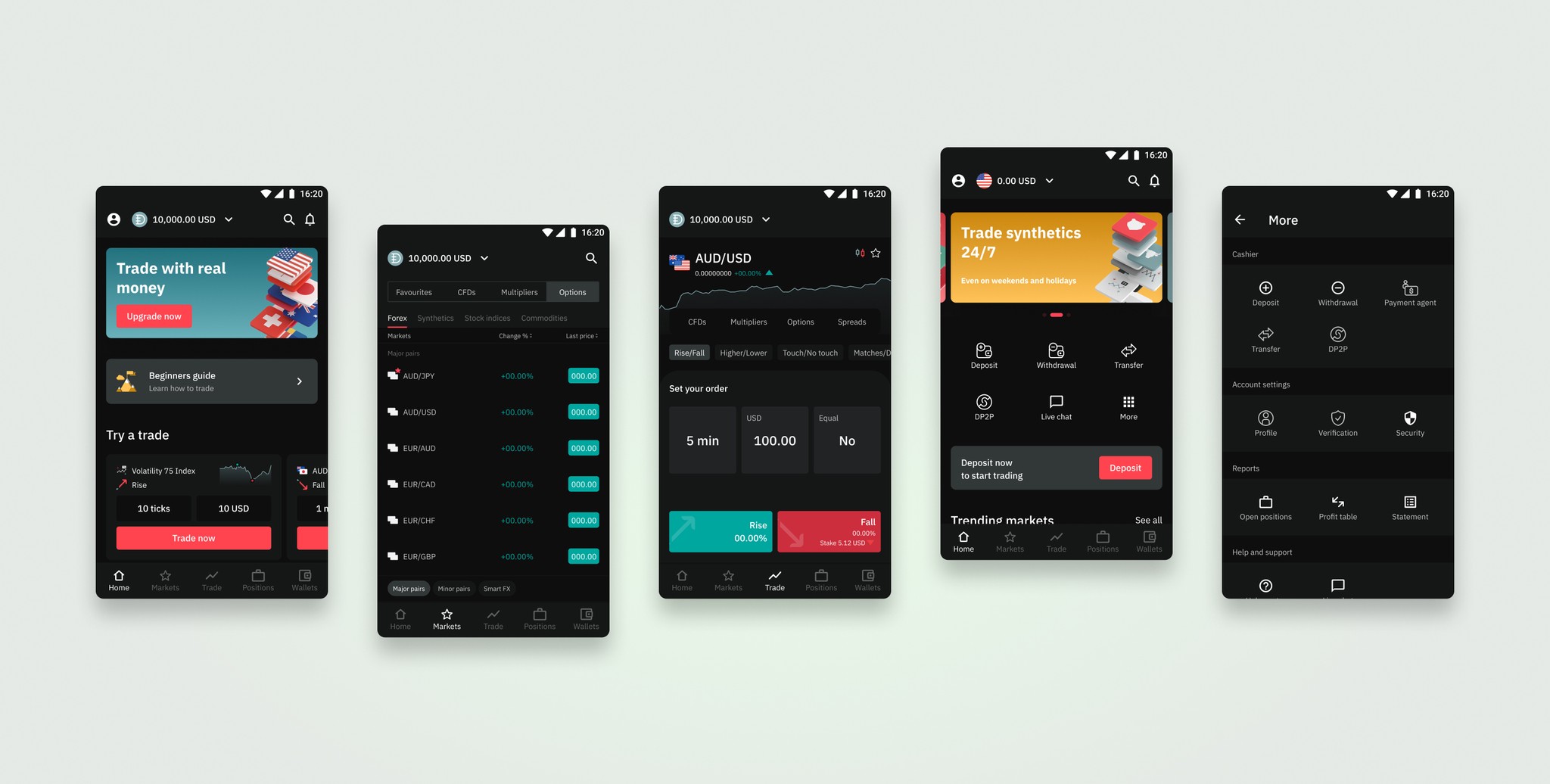
In October 2022, we released an improved version of the app after five months of design and 11 months of development. The redesigned app offered a more app-like experience, featuring tabs for home, markets, trade, positions, and cashier. Users could now access all services and features they needed, from exploring markets to managing their accounts, in one place. The positive reviews around the UI indicated the success of the redesign.
Key Screens of the Improved Version