Auto Layout
Initially, I underestimated the importance of Figma's auto layout feature. It's crucial for creating responsive designs by automatically adjusting element positioning and sizing within a frame or component. This is essential for interfaces that need to adapt to different screen sizes and content changes. Though setting it up can be tedious, it pays off by allowing quick adjustments across various device sizes.
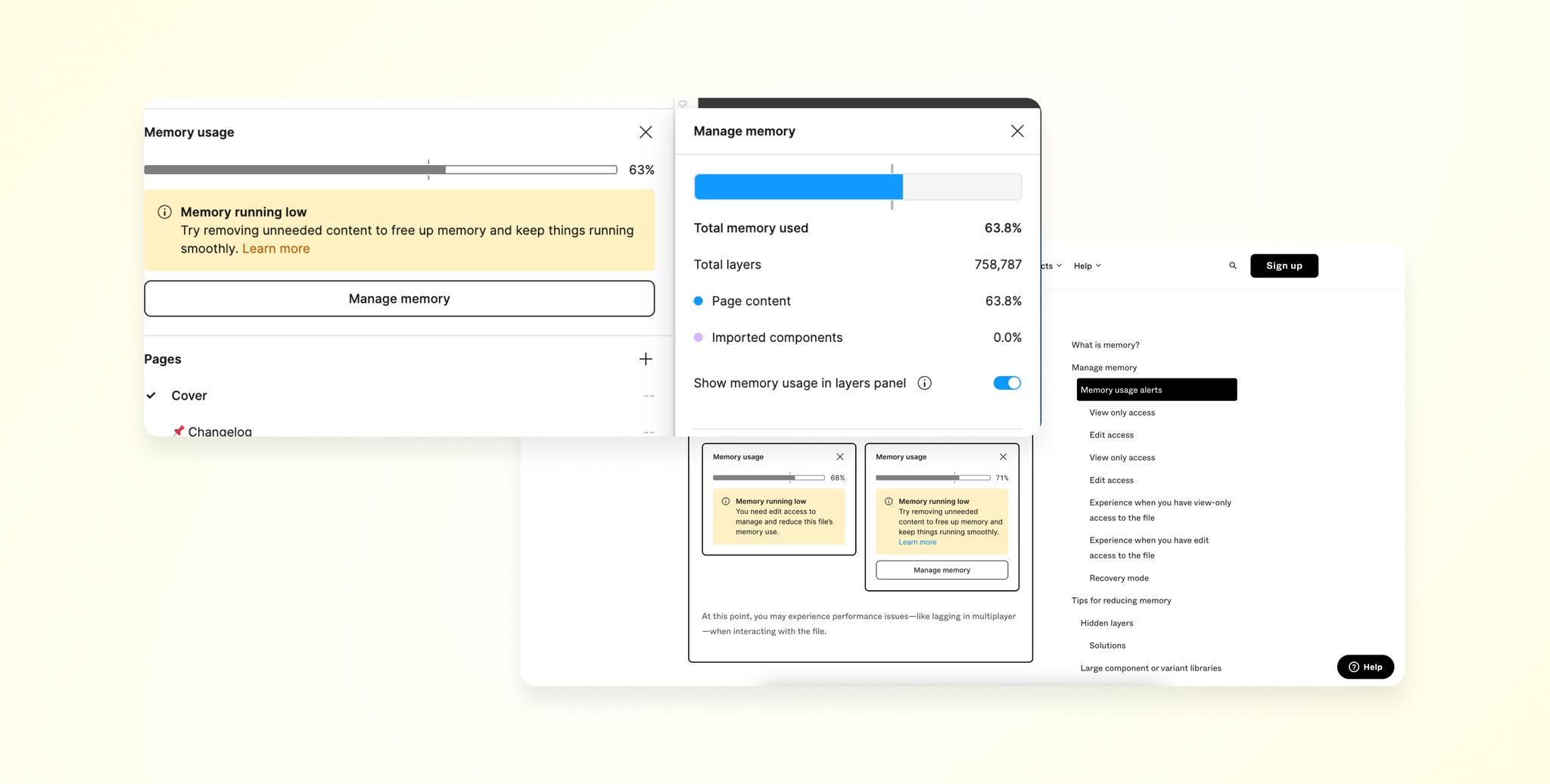
Memory Limit
Figma's browser-based nature means it relies on the browser's memory and processing power. The browser has an active memory limit of around 2GB per tab, which can pose challenges, especially when merging branches. This often required continuing designs in a new file. Figma’s new features have alleviated some of these issues, but memory management remains critical.
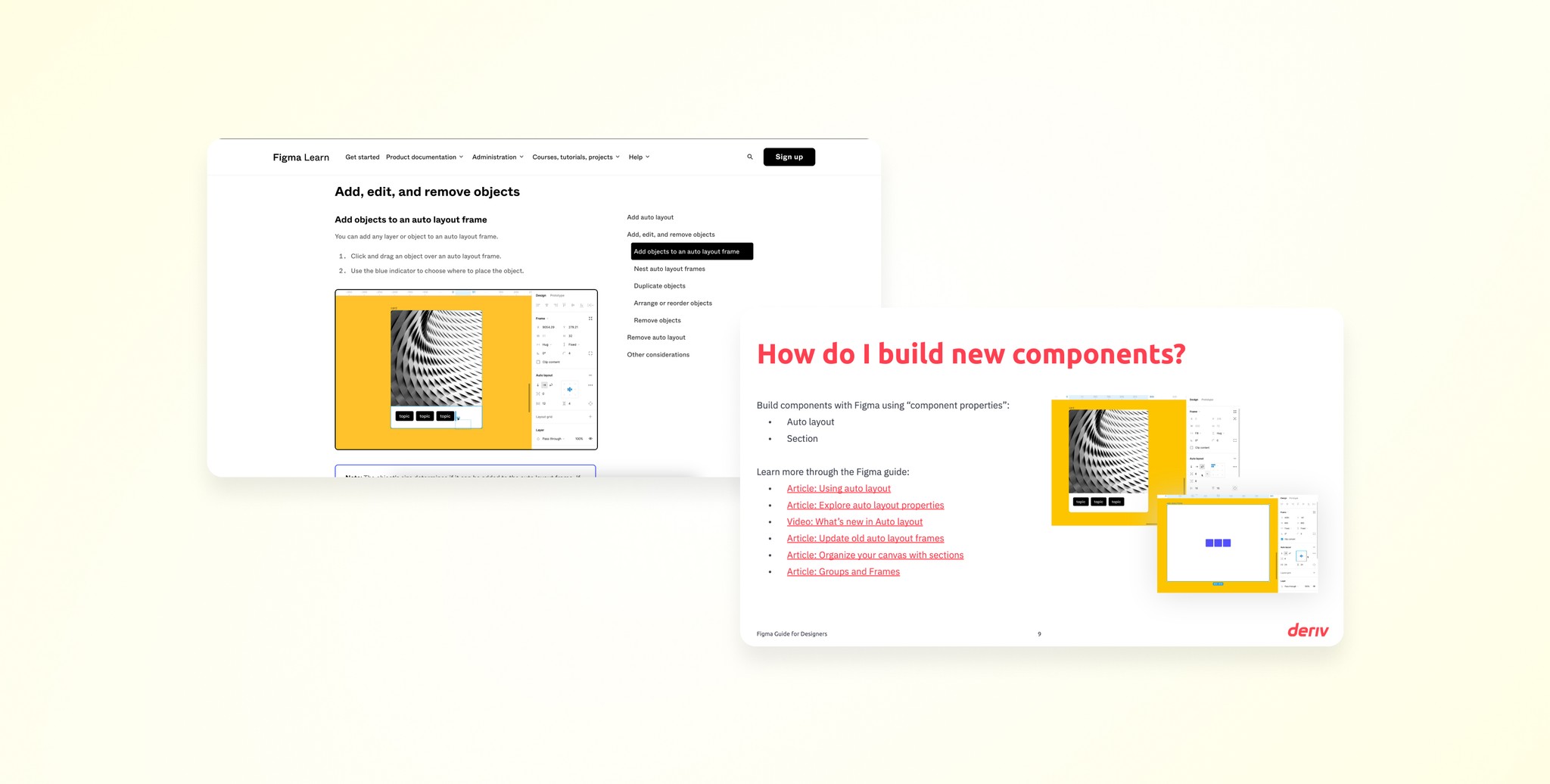
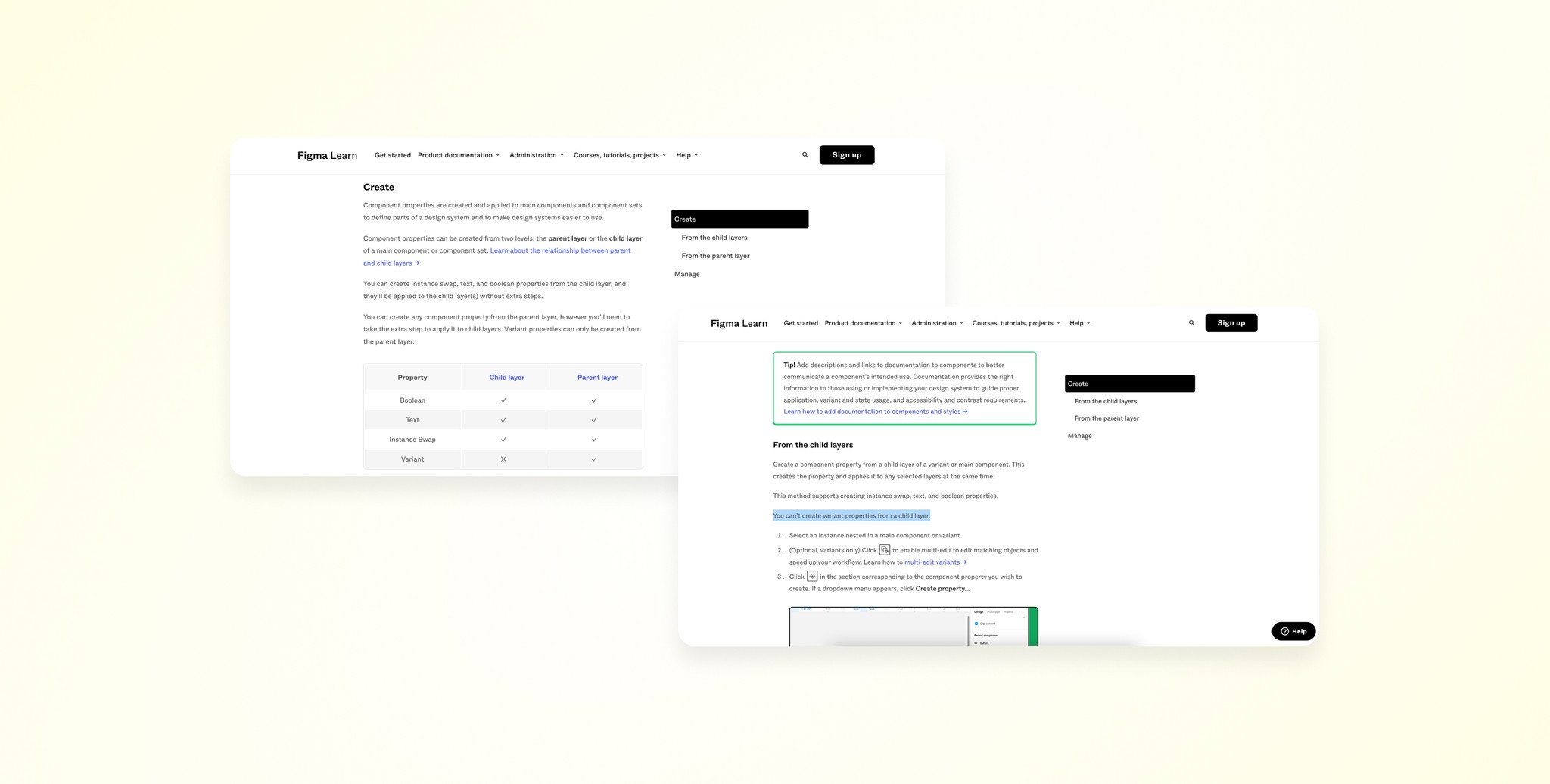
Component Properties
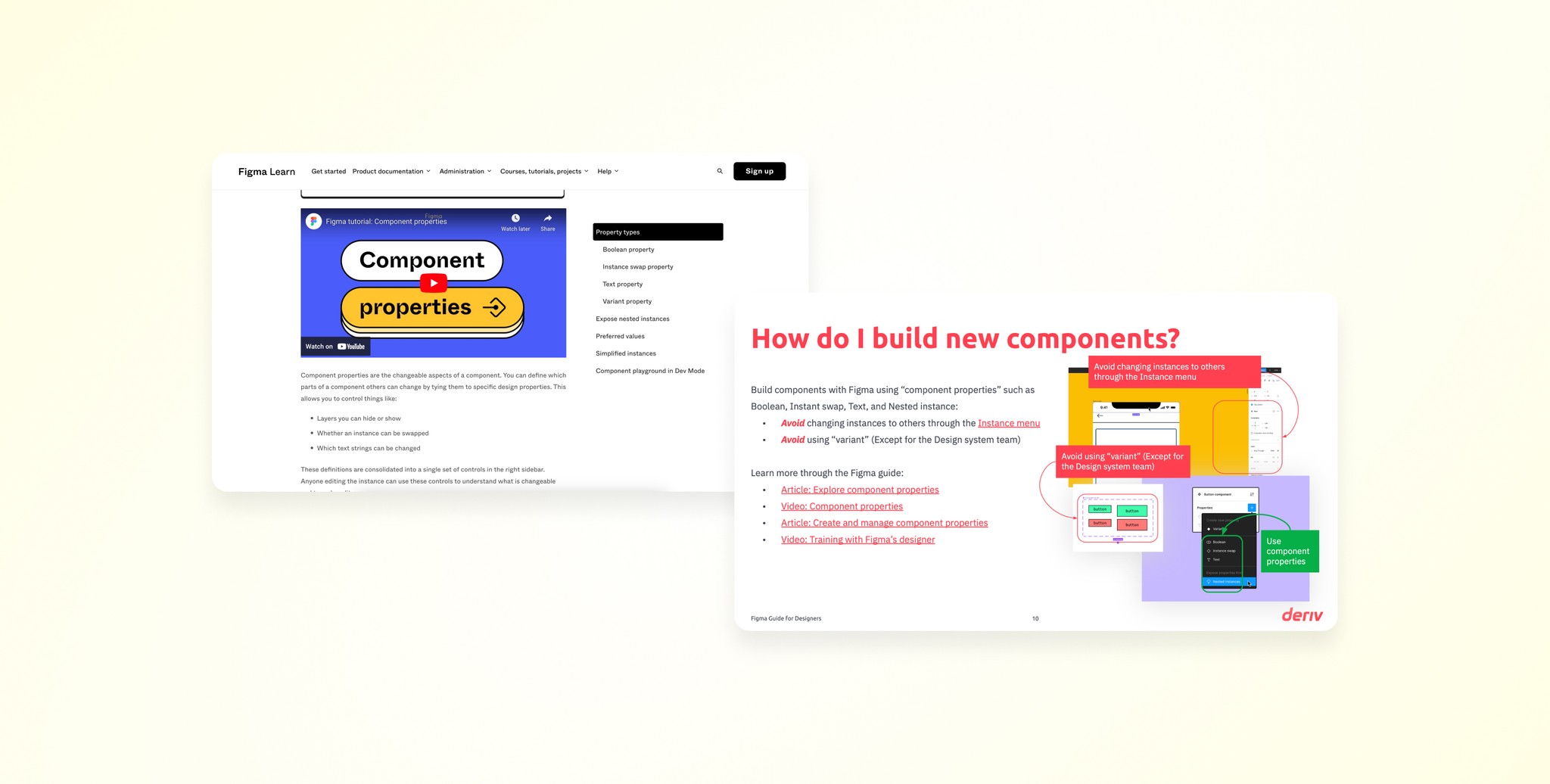
Component properties allow us to define which parts of a component can be changed, reducing the need for multiple similar components. For instance, instead of creating separate button variants, we use boolean properties to toggle icon visibility. This approach minimizes memory usage and simplifies design management.
Efficient component usage requires discipline. Designers should avoid changing instances through the Instance menu and refrain from using variants for non-atom-level components. Proper naming and locking of layers are also crucial to maintain structure and prevent accidental changes.
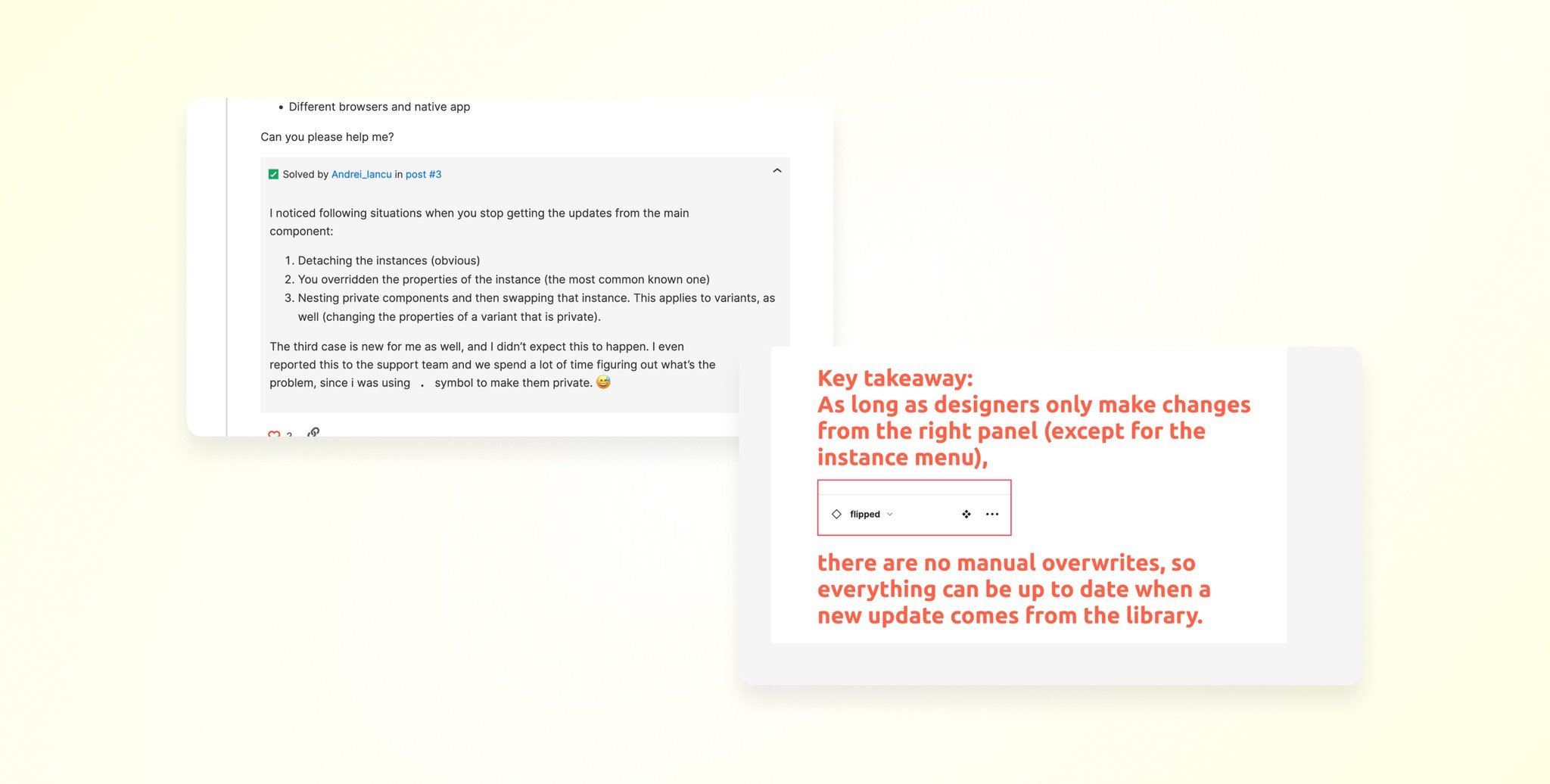
Avoid Changing Instances
Changing instances through the Instance menu overwrites settings, causing updates to not reflect properly. This can necessitate manual resets across multiple instances, which is time-consuming and error-prone. It is also a topic that has been discussed in Figma forum.
Avoid Using Variants Improperly
Variants should be reserved for atom-level components in the design system. For more complex components, variants can limit access to necessary settings layers.
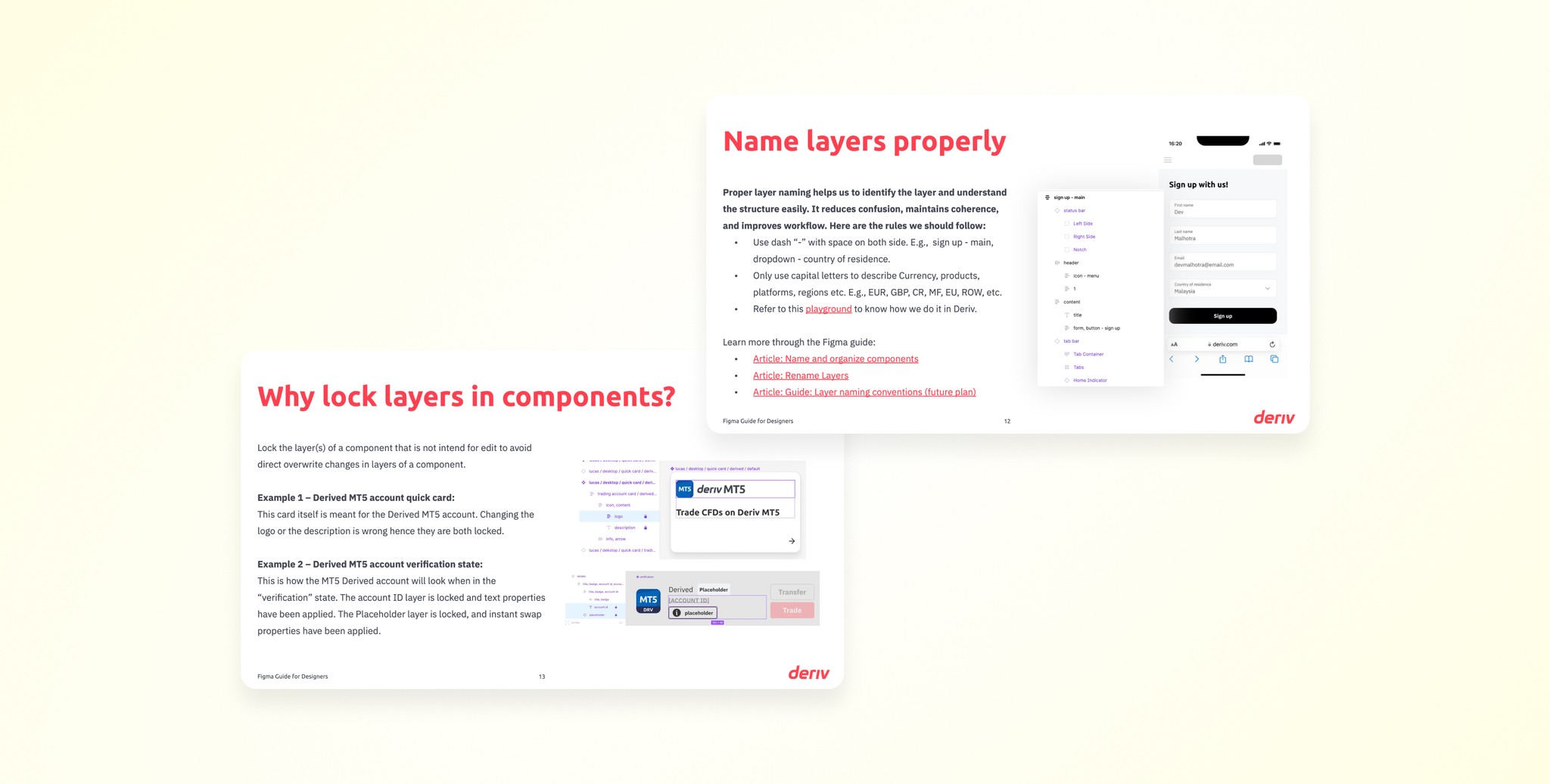
Name and Lock Layers
Properly naming and locking layers helps maintain clarity and prevent unintended edits. It ensures that everyone understands the component structure and can work efficiently without confusion.
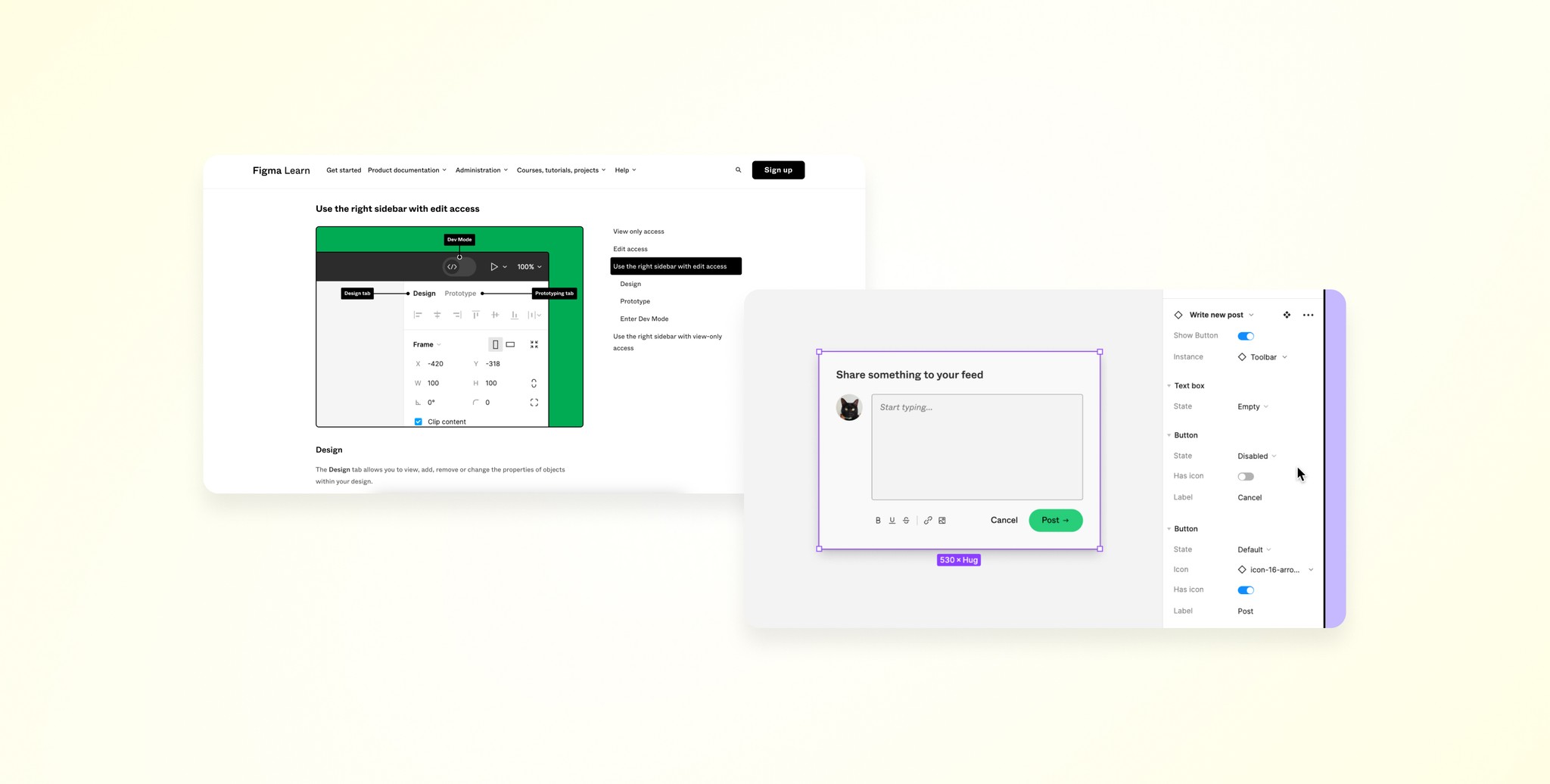
Avoid Direct Edits on Components
Directly editing a component can overwrite carefully prepared settings, disrupting the original usage intent. Instead, use Figma’s right sidebar to make adjustments, ensuring consistency and adherence to the design system.