Initially, our small team could directly approach developers for discussions. As the design team grew to 10, the lack of formal processes became noticeable but manageable. With the introduction of project managers, product owners, and a shift to a tribe approach, establishing clear guides and processes became essential. This article shares key insights from our latest documentation.
Purposes
These guides ensure designers know where to find and work on designs, archive them, and communicate with developers. They also help non-designers access the correct designs independently. This allows designers to focus on design work and serves as an onboarding tool for new team members.
3 Guides
I created three guides: one for designers, one for non-designers, and a design process guide. The designer's guide covers branch creation, UI library management, Figma page structure, user flow building, prototype creation, branch review requests, and the "handshake" process with developers. The non-designer's guide includes Figma installation, navigation, approved vs. work-in-progress designs, and developer mode usage. The design process guide addresses design statuses, task prioritization, and change protocol.
Same End Goal
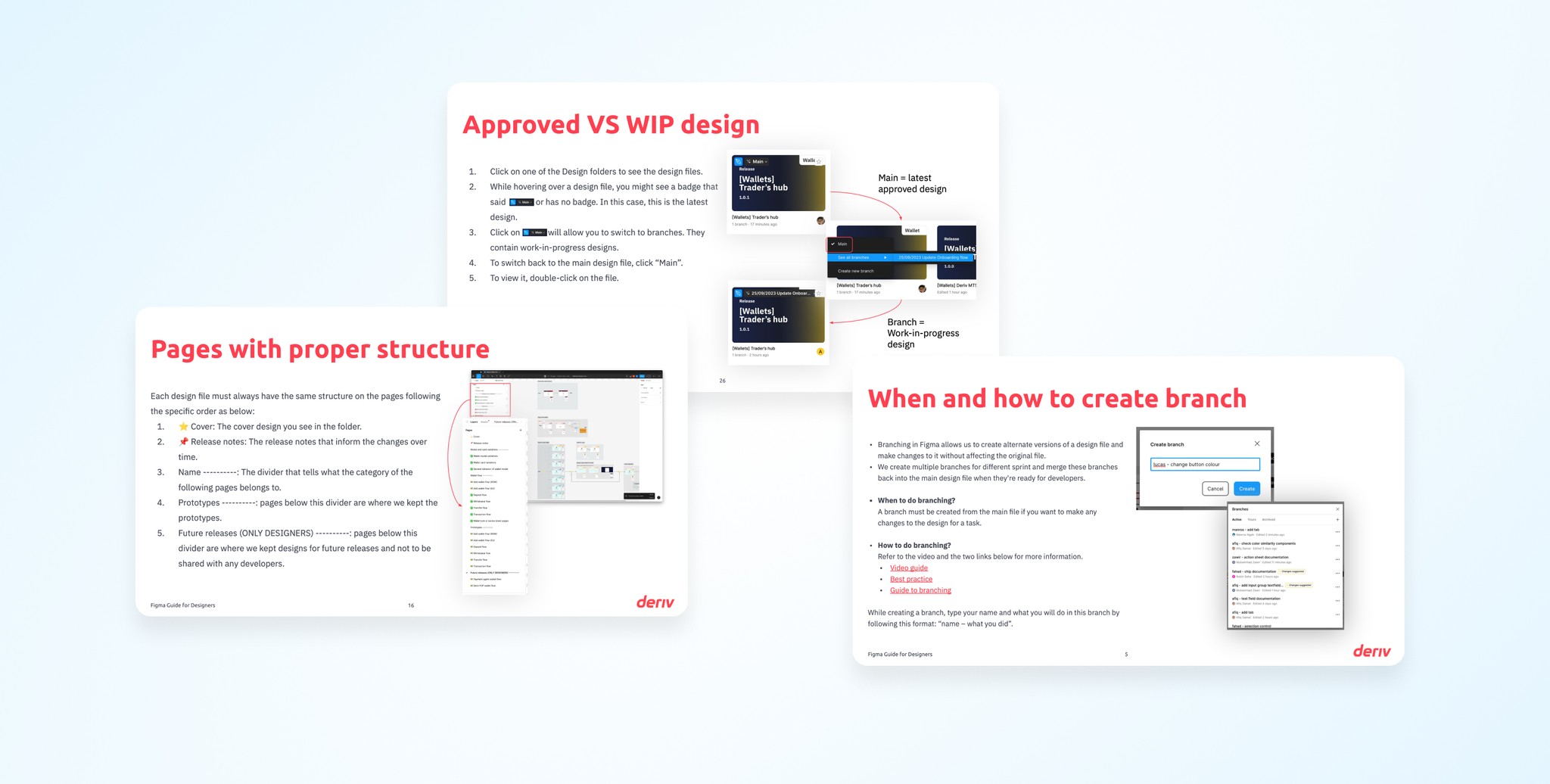
Different roles focus on different aspects but share the same end goal. For example, designers create design files in the right location, while developers need to know where to find them. Designers create branches for design files, and developers navigate these branches to understand their purpose. Also, proper page structuring in design files is essential for both designers and developers.
Use of Design System
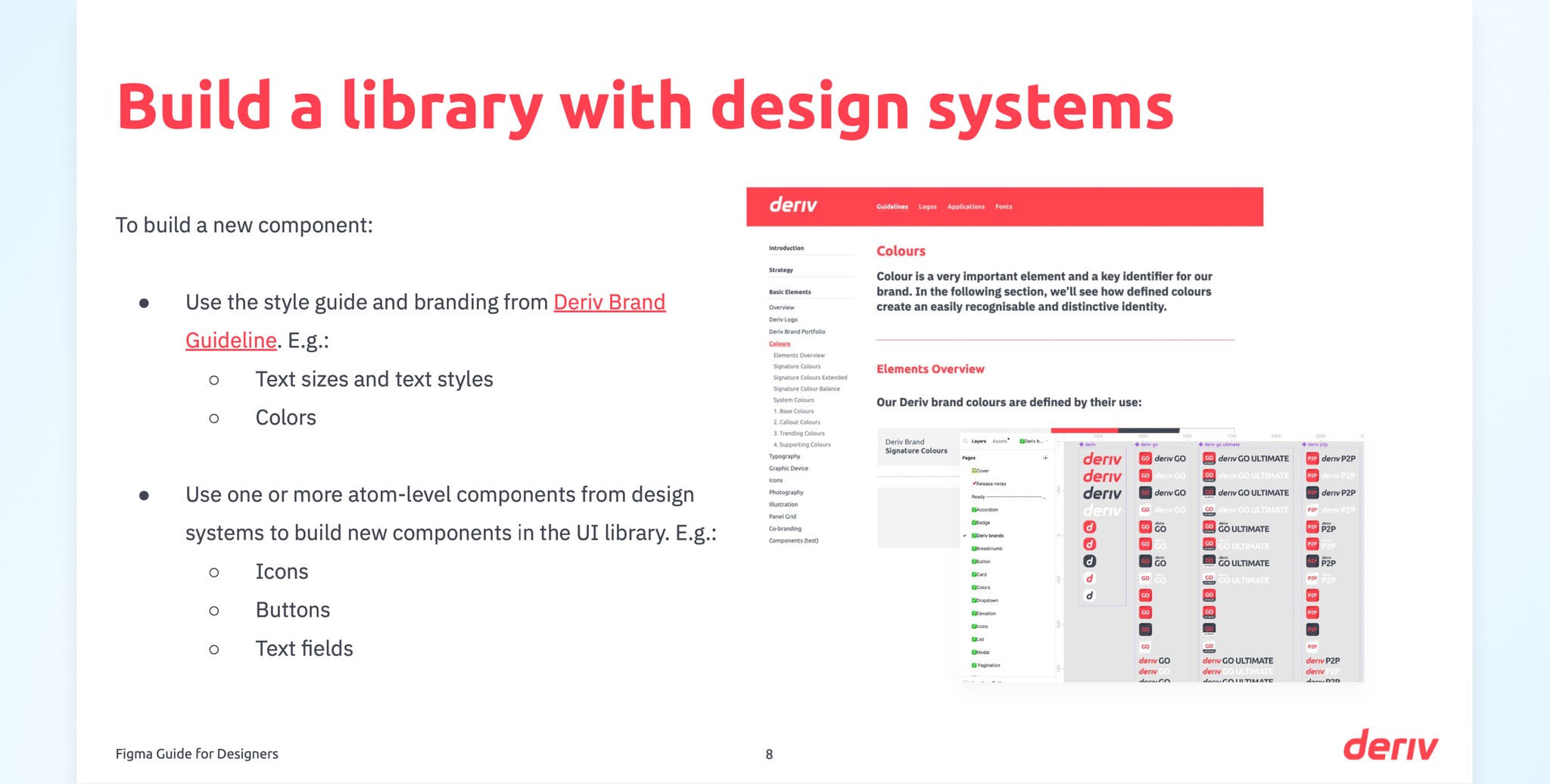
Our design system, the Quill Design System, contains atom-level components managed by the design system team. Designers must follow brand guidelines and rules when using these components to build more complex elements for specific projects.
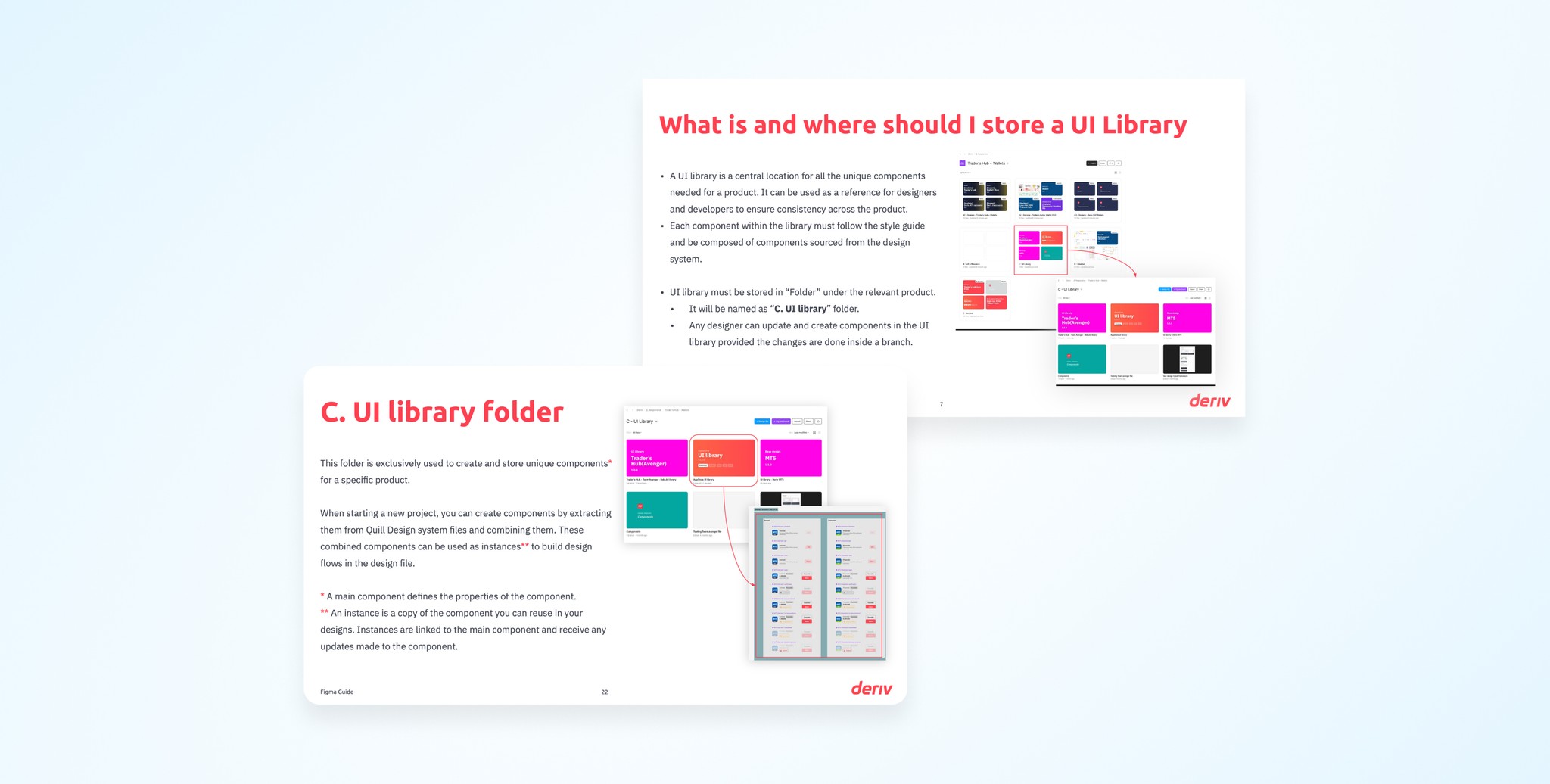
Managing the UI Library
The UI library centralizes all unique components needed for a product, ensuring consistency across the design. Designers must ensure each component adheres to the style guide and is sourced from the design system.
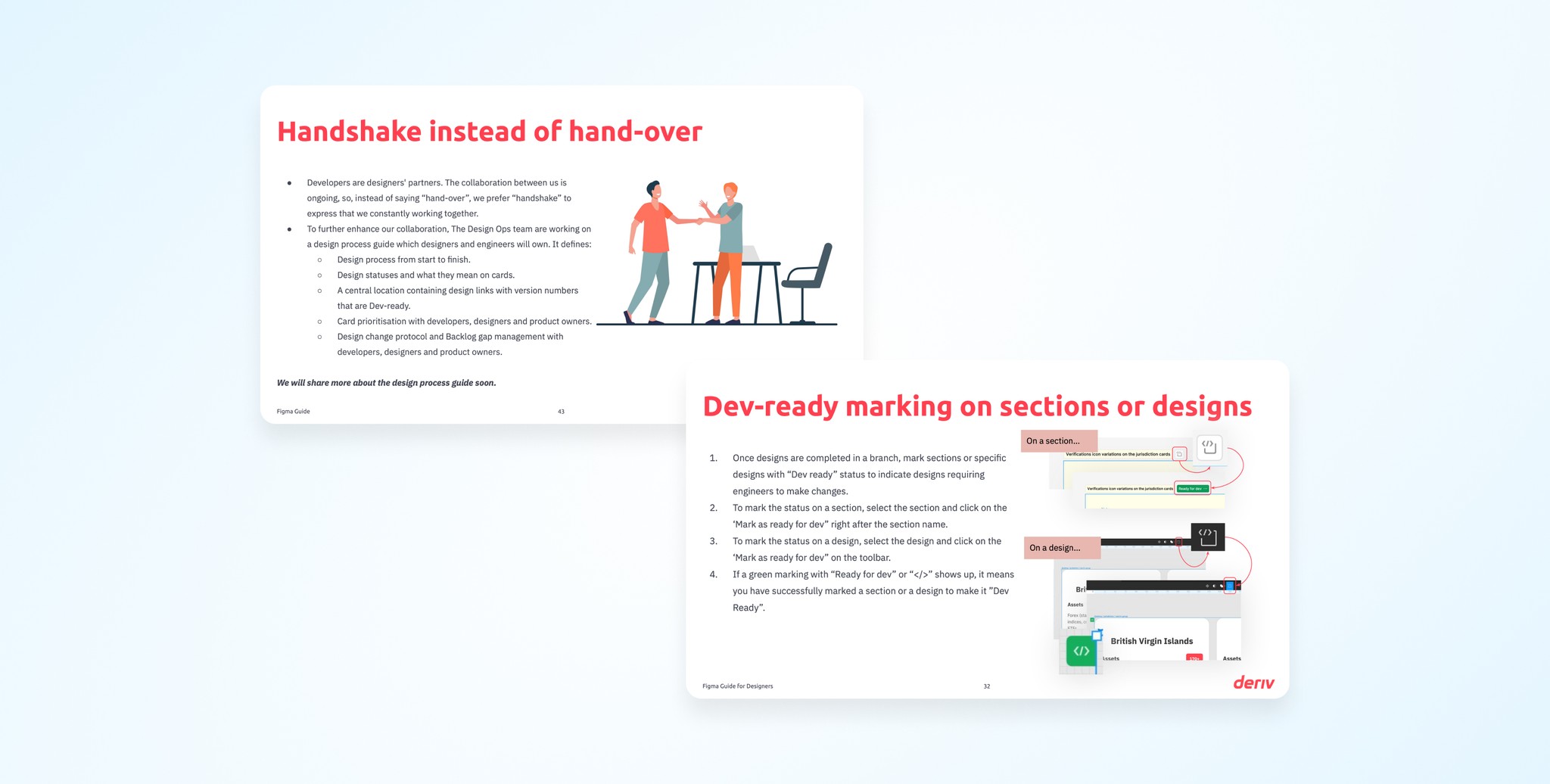
Handshake with Developers
We see the passing designs to developers as a "handshake" rather than a handover, emphasizing ongoing collaboration. This process, detailed in the Design process guide, ensures developers reach out to us with questions, allowing continuous improvement and effective handling of priority changes.
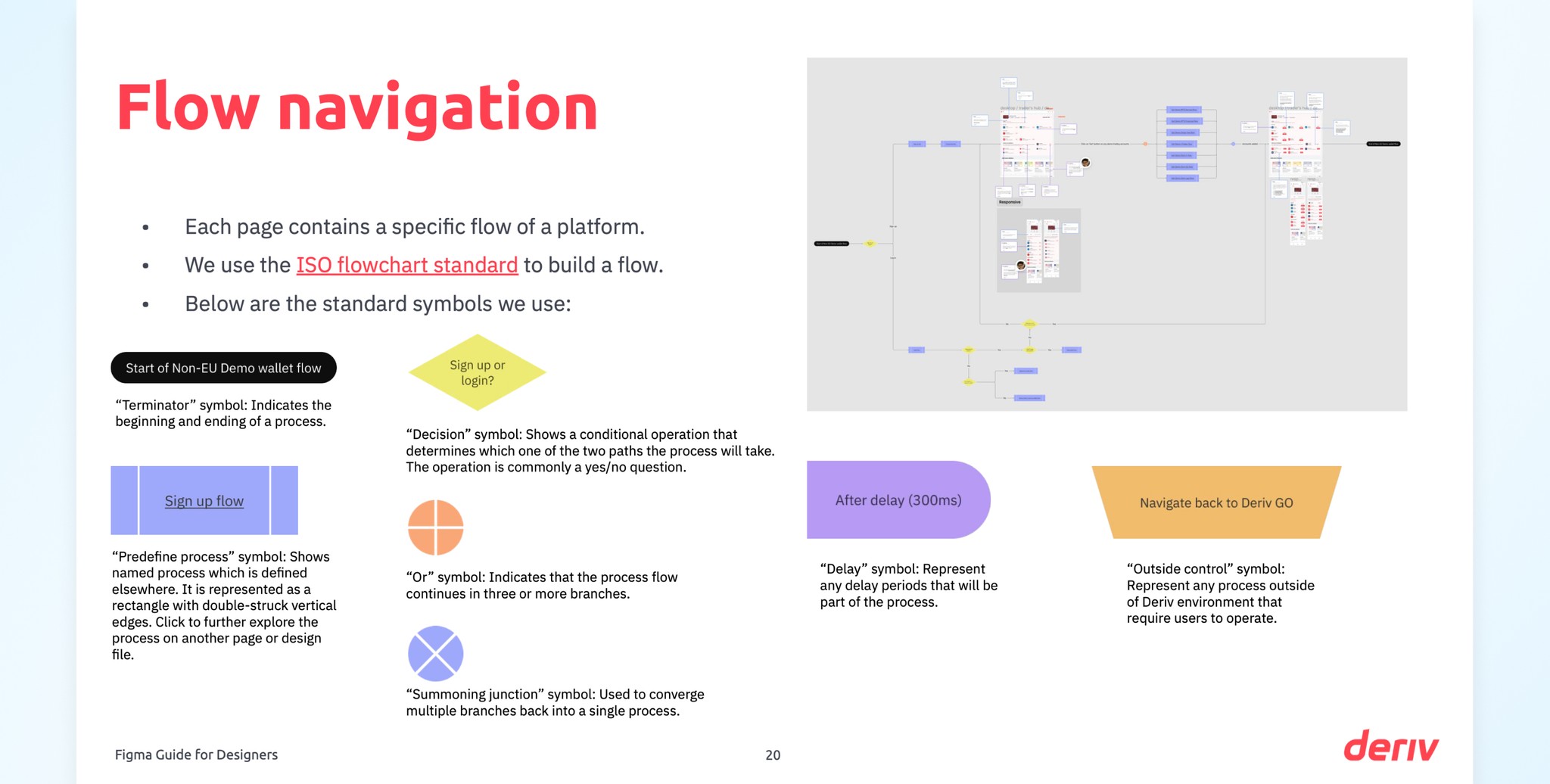
Building Flows with ISO Standards
Communicating user journeys clearly to developers was challenging without direct interaction. Using my experience as an R&D engineer, I adapted the ISO flowchart standard to minimize uncertainty. Each symbol represents an action or purpose, connected by arrows to show flow direction. This standard is explained to designers and developers in our guides.